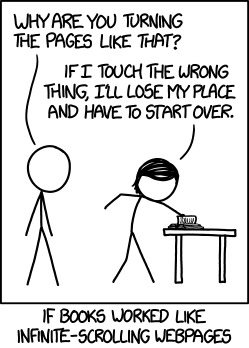
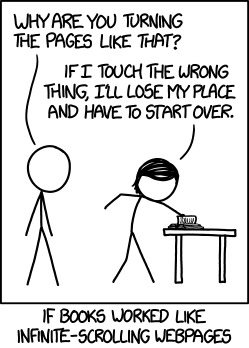
The Scroll Of Sisyphus
Keep On Scrolling, Baby


XKCD

Latest Article|September 3, 2020|Free
::Making Grown Men Cry Since 1992


XKCD
